Until Drupal 8 arrives, setting up effective WYSIWYG content editing falls to us developers. For many developers, figuring out the available options and their pros and cons can be difficult. Their main goal is to have a usable site up and running as soon as possible. Over the years, I've settled on a recipe that seems to work well for most clients. Other developers that I know often use a similar setup.

CKEditor
I use CKEditor with IMCE as an image and file browser, and I install a variety of add-on modules and plug-ins to make everything usable. Drupal 8 will use CKEditor by default, though its image handling is, thus far, immature and incomplete.

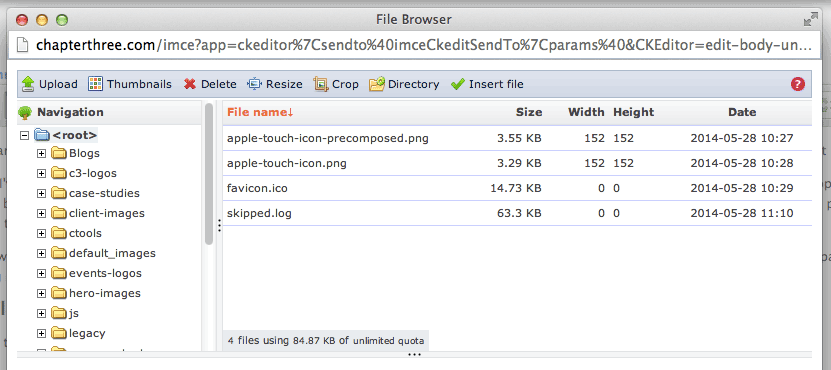
IMCE
What you'll need
Here is a list of the modules and libraries you'll need:
Libraries
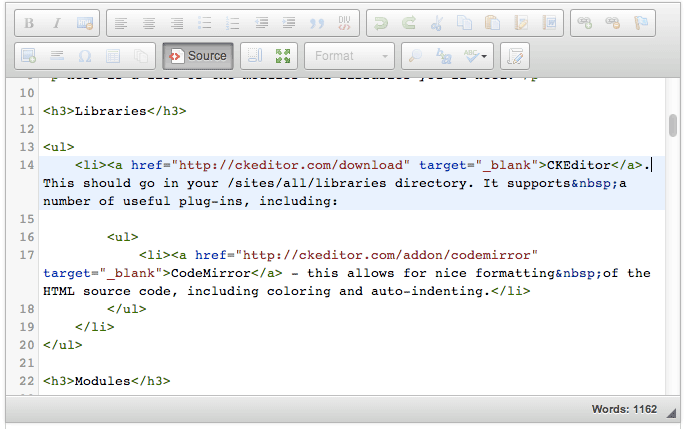
- CKEditor - this should go in your /sites/all/libraries directory. It supports a number of useful plug-ins. Many are obvious, but here's one I like that people often overlook:
- CodeMirror - this formats the HTML source code, including coloring and auto-indenting.

CodeMirror syntax highlighting
Modules
These should go into your /sites/all/modules directory. We organize modules into sub-folders, so I would put them into /sites/all/modules/contrib (for stock "contributed" modules).
- Better Formats - this allows pre-setting the input format for various fields and content types.
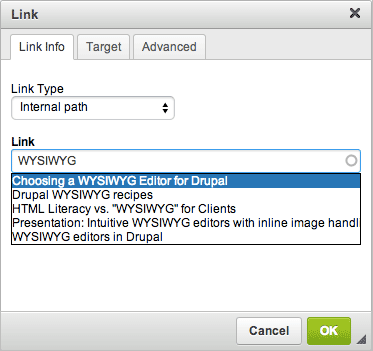
- CKEditor Link - this allows searching for internal content by title, then inserting the link in a way that will update automatically even if the path changes.
- IMCE - this is a nice file browser and uploader, with a lot of useful image and file-handing capabilities.
- IMCE Crop - this is a good crop tool for IMCE, allowing custom cropping on any image.
- IMCE for FileField - this is for stand-alone file upload fields, it doesn't directly related to WYSIWYG.
- IMCE Mkdir - this allows you to create and manage sub-directories to help organize files and images.
- IMCE WYSIWYG Bridge - this makes IMCE work with CKEditor through the WYSIWYG module.
- WYSIWYG - this is the pre-requisite module that ties everything together and CKEditor and IMCE plug into it. NOTE: you will need to use he "dev" version of this module to support current versions of CKEditor. The patches to enable this have not been rolled into the stable branch of WYSIWYG.
- WYSIWYG Media Embed - this allows for inserting audio/visual media embed codes into WYSIWYG text areas. You will need to download the MediaEmbed plugin for CKEditor and place it in the specified folder within this module.

CKEditor Link
Configuration
There are several places you'll have to go to set everything up.
Input Formats
(/admin/config/content/formats)
You will likely use WYSIWYG for Filtered HTML and Full HTML formats. You will need to enable the "CKEditor Link Filter" in both cases.

CKEditor Link filter in Text Format configuration
WYSIWYG Profiles
(/admin/config/content/wysiwyg)
You will want to select CKEditor for both Filtered HTML and Full HTML here. Then click "Edit" to enable the various features of CKEditor. Here is a list of the buttons I enable:
- Bold
- Italic
- Underline
- Align left
- Align center
- Align right
- Bullet list
- Numbered list
- Outdent
- Indent
- Undo
- Redo
- Link
- Unlink
- Anchor (to insert jump links within the page)
- Image
- Blockquote
- Horizontal rule
- Cut
- Copy
- Paste
- Paste text
- Paste from Word
- Remove format
- Character map
- Select all
- Maximize
- Check spelling
- IMCE
- CKEditor Link
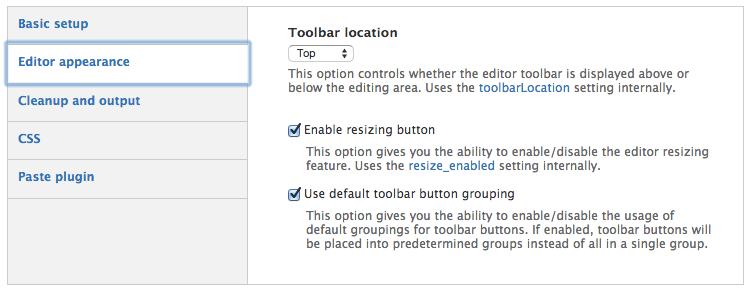
I also make sure to check "Use default toolbar button grouping" under the "Editor appearance" section. This helps group the buttons into chunks.

WYSIWYG configuration
For the Full HTML input format, I tend to add more buttons to support richer editing:
- Source code
- Show blocks
- HTML block format
- Table
- Search
- Replace
- Div container
- Media embed - this plugin won't work with the restricted tags of the Filtered HTML text format, so you can probably only use it with Full HTML.
IMCE
(/admin/config/media/imce)
Here you can set which directories can be accessed, maximum file sizes, predefined thumbnail settings, etc. This is still the best option for image and file handling that I've found in Drupal. It meets most users' expectations, once they have been shown how it works.
Content Types
Textareas
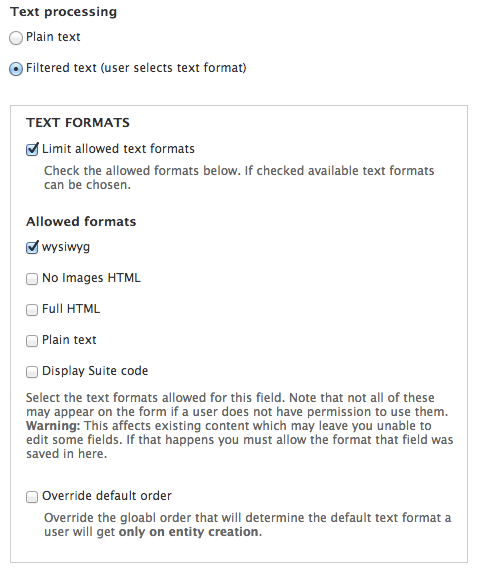
Wherever you have a Text area field type, such as Body, Better Formats allows you to "Limit allowed text formats". I try to limit every field to just one format, which simplifies the form by removing the option.

Better Formats configuration on a Long Text input field
Image Fields
If you have a dedicated image field, make sure to check "Allow users to select files from IMCE File Browser for this field" in the field's configuration. It may not work properly, however, if the field has an Image Style attached because Drupal will assume a path for the image that IMCE doesn't know about.
Exporting with Features
Many settings exist under the "Strongarm" category and that category requires the Strongarm module.
More you can do
There are even more things you can do to enhance the editing experience, though they require custom code and are sometimes difficult to get working. These include:
- Using your front-end theme's CSS to display text within the WYSIWYG so that it more closely resembles the way it will show up on the site.
- Adding a list of CSS classes to a drop-down, which can be applied to elements within the editor.
- Creating pre-defined HTML templates that can be inserted into the editor and populated with content.