Over the past few months, Our team at Chapter Three has had the pleasure of working on the Apigee Developer Portal Kickstart project, and we are really proud of the end result. Apigee's suite of Drupal modules, which has been underway for the past year, provides really powerful features for managing a developer portal and on-boarding developers:
- Apigee Edge provides an easy way for API providers to manage developers (as Drupal users), teams, and API product access in Drupal. Developers can self-register, create/manage apps, and acquire credentials.
- Apigee API Catalog helps API providers create documentation. API docs are Drupal content entities. Each doc is associated with an OpenAPI specification, that renders with SmartDocs (SwaggerUI also available).
- Apigee Monetization allows you to monetize your APIs. Developers can purchase your rate plans to gain access to API products, view their purchased plans, and prepaid account balance at the user and team level. With the "Add Credit" submodule Commerce integration, developers can also add credit to their prepaid balance.
The goal of the Kickstart project is to showcase Apigee's suite of Drupal 8 modules, and to provide a rich set of the tools necessary to cultivate, educate, and grow a developer community. The Kickstart provides a quick starting point for customers to spin up a demo and show it off on a whim. While it is possible to install and configure each module individually, the Kickstart does almost all of that work for you upon installation.
At Chapter Three, we have been developing Drupal 8 sites for our clients for the past 5 years. We know and love Drupal, and it was a privilege to share our expertise on this project because it is all open source. It was a great opportunity to give Apigee users the features they need along with many extras our clients love.
Overview of Content Features
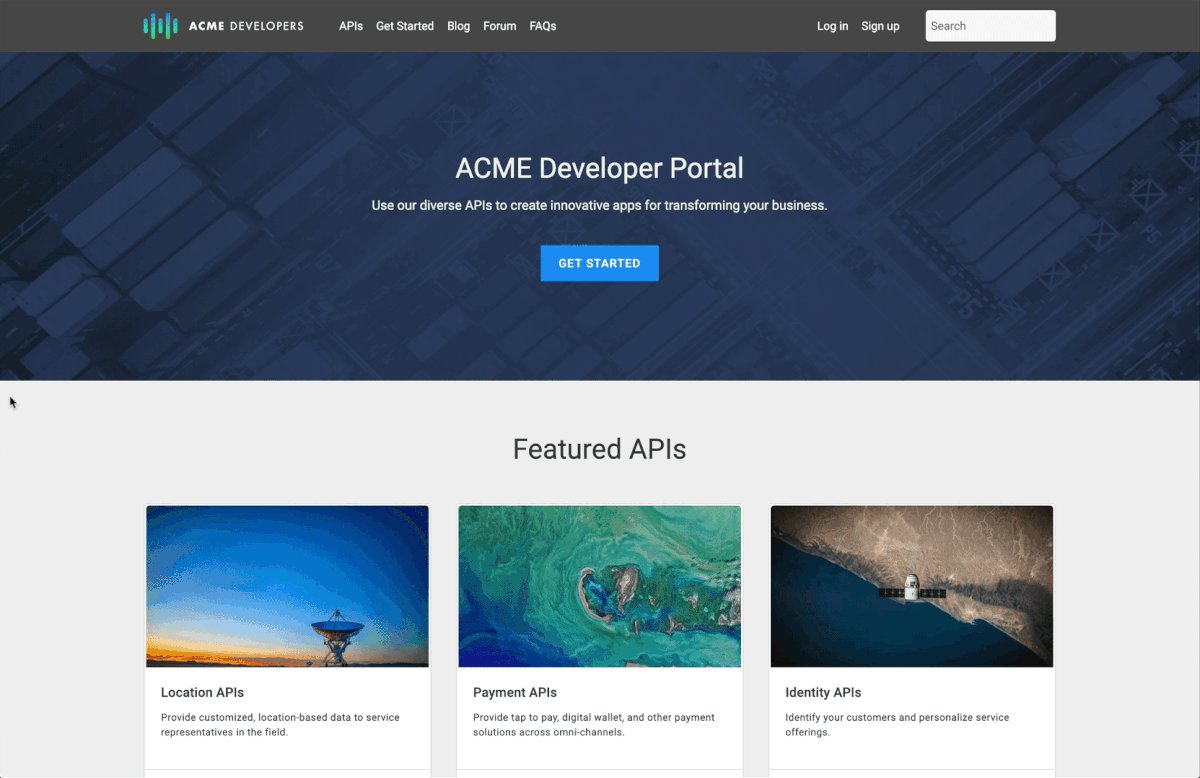
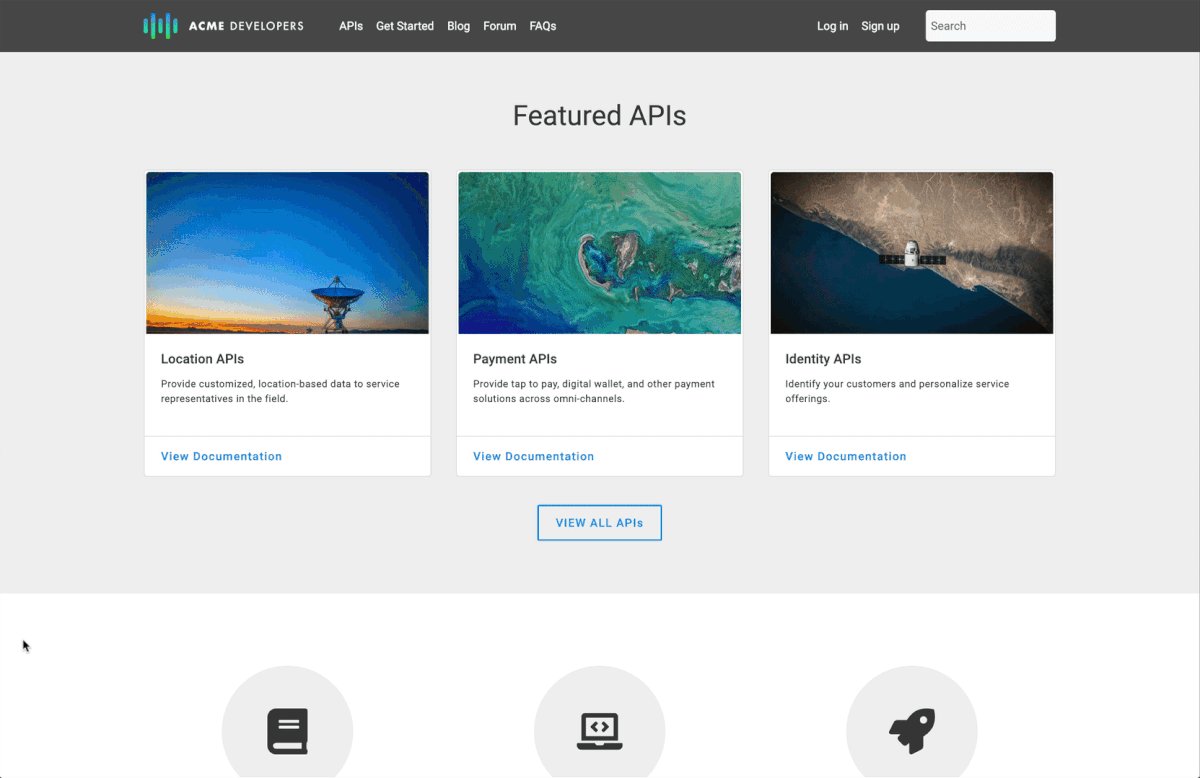
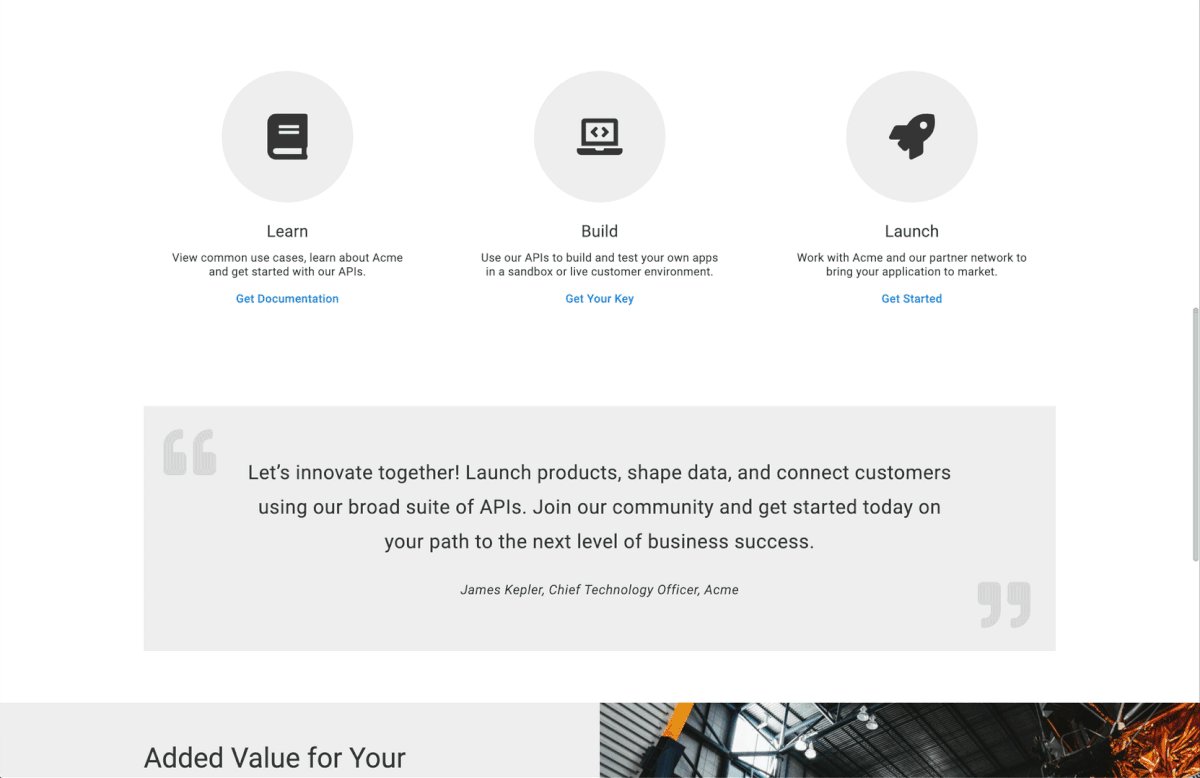
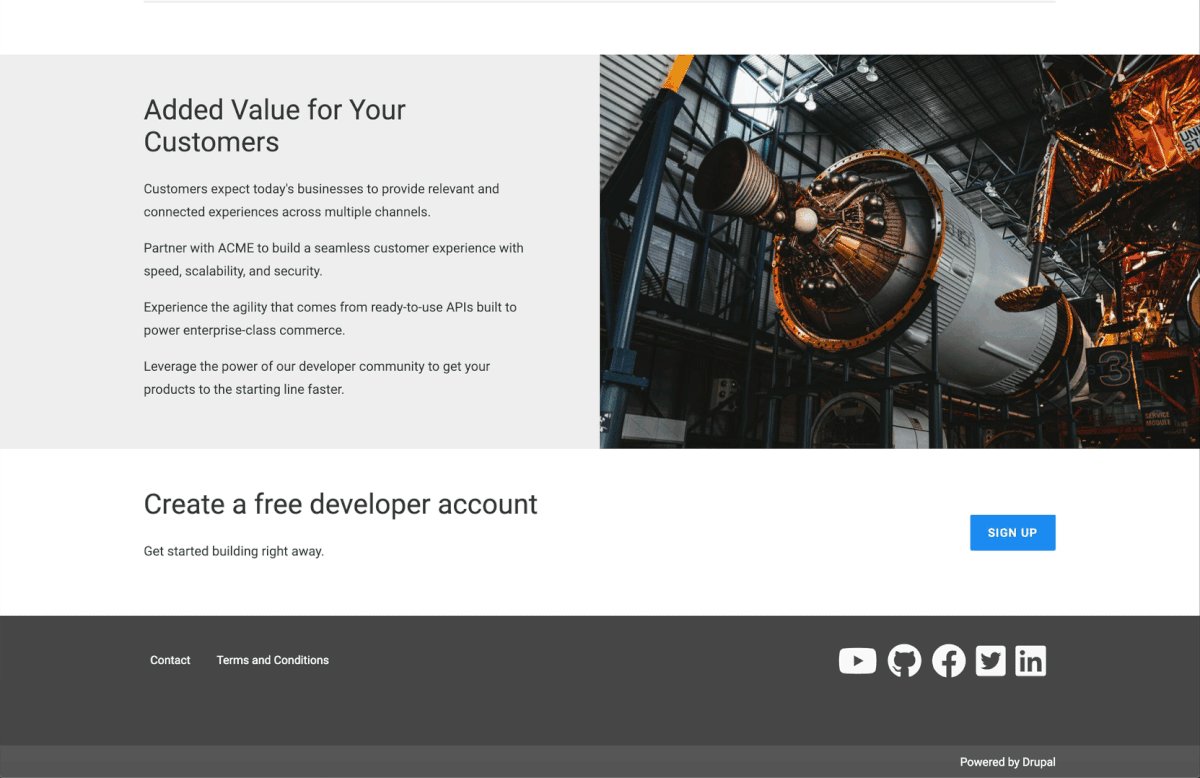
Upon installing the profile with demo content (recommended), the first thing you will notice is a fully-featured homepage, which shows off the landing page content type. Landing pages consist of flexible Paragraphs components. We designed these to make it easy to start with simple content, such as the "Get Started" page, that can easily evolve into more complex pages, like the "Home" page. The components can be mixed and matched, dragged and dropped, enabling you to create awesome landing pages with ease. All of the content can be changed easily from the "Edit" page, including the icons and associated images, without any prior knowledge of HTML.

The Kickstart homepage as installed with demo content.
Some Paragraphs are also exposed via custom block types, so they can also be placed in the Block Layout UI. This allows you to get more use out of them, and keep the design elements consistent across all pages in Drupal, not just Paragraphs-enabled node content.
You'll also notice fully populated sections for APIs, Blogs, FAQs, and Forum, along with a contact page, and a basic placeholder page for Terms and Conditions. The APIs, Apps, and Pricing and Plans listings are all customized specifically for the Kickstart project. Check out the video below to see this all in action.
A detailed overview of the content and related features offered in the Kickstart.
Apigee Kickstart Theme & Customizer
The Apigee Kickstart theme is a custom theme that ships within the Kickstart profile. At the beginning of this project, Apigee had a couple of requests where the theme was concerned:
- They wanted to use a contributed base theme, which ideally used a popular front end library, like Material Design, or Bootstrap.
- The ability to make color customizations for branding purposes.
The Radix Base Theme
We evaluated the state of Drupal 8 base themes, specifically those that used Material Design and Bootstrap at the beginning of this project, and ultimately, we decided upon Radix. We chose Radix because:
- It uses the latest version of Bootstrap (4.3), which Apigee customers are familiar with.
- Radix has a relatively simple theme implementation that takes advantage of component-driven design in a low-overhead way. This makes it easy for people to understand and work with.
- It’s not very opinionated and doesn’t try to do too much (on purpose).
- It was developed and is maintained by one of our awesome team members, Arshad Chummun.
Customizer
As part of developing the Apigee Kickstart theme, we created a custom module called Customizer (which we hope to formally release as a stand-alone project soon). This work, done by Arshad Chummun and I, was one of the highlights of this project for Chapter Three. Given that our target audience is developers, who use modern browsers, we saw this as the perfect opportunity to use CSS Custom Properties a.k.a CSS Variables.
Screenshot of Customizer on the Kickstart homepage.
We used CSS variables selectively for colors in the Apigee Kickstart theme's CSS, and exposed those colors to end users via Customizer. The Customizer module provides a "Customize" link in the Toolbar link, which opens a form in the Settings Tray. The form allows users to edit the colors while live-previewing them. Note: Currently only color values are supported, but more CSS properties are planned. To see Customizer in action, check out this video (starts at 0:48):
Detailed overview of the options available for customizing the look and feel of your developer portal.
Installation
Getting the Code
To install the Apigee Kickstart project, use the following Composer command to install Drupal core, Apigee Developer Portal Kickstart, and its dependencies.
composer create-project apigee/devportal-kickstart-project:8.x-dev PROJECT_DIR --no-interaction
Running the Installer
When installing the Kickstart profile there are a few configuration screens specific to Apigee modules, as well an option to install demo content. You should set up your connection to Apigee Edge, and if you use Apigee Monetization, you can set up the Add Credit module, your Commerce store, configure supported currencies, and create the products you will need to allow developers to manage their account balance and add funds.
Installing the Apigee Kickstart Developer Portal.
If you have an Apigee account (it's free to create one), and want to check out the more advanced features offered in the installer, we highly recommend setting up a web server locally, and running the installer in a browser.
If you don't have an Apigee account, that's fine too! The fastest way to check this project out is to use the quick-start command:
cd PROJECT_DIR composer quick-start
Note: The quick-start command will install and run Drupal using PHP's built-in web server on your own computer. This is a (very slow) single-threaded PHP instance that can handle one request at a time. So launching a bunch of tabs will cause the site to hang. If you want to take it for an in-depth spin, setting up a local instance with a VM like Lando or DDEV, or MAMP, and running the installer normally is the way to go!
Make sure to check out the documentation. Each project has its own guide, which contains a lot of great information about how to use the features offered.
Screenshot of the Apigee documentation available on Drupal.org.
Our team at Chapter Three is proud of the Apigee Developer Portal Kickstart project, and will continue to work on improvements. We hope you find tha Kickstart is a helpful tool to use for your Developer Portal.
I especially want to thank Arshad Chummun, and the rest of the Chapter Three Apigee team, Jaesin Mulenex, Arlina Espinoza, Minnur Yunnisov, and Toni Lee, who helped to make this project a success. We overcame really interesting challenges and had a lot fun along the way. I also want to thank the Apigee team. They are a fantastic team, and were simply amazing to work with on this project, and beyond.