If you haven’t jumped into the mobile arena yet, you are late to the party. Luckily, Drupal makes it shockingly easy to serve mobile-optimized content. Here are some scenarios:
Scenario 1: Make an existing site mobile
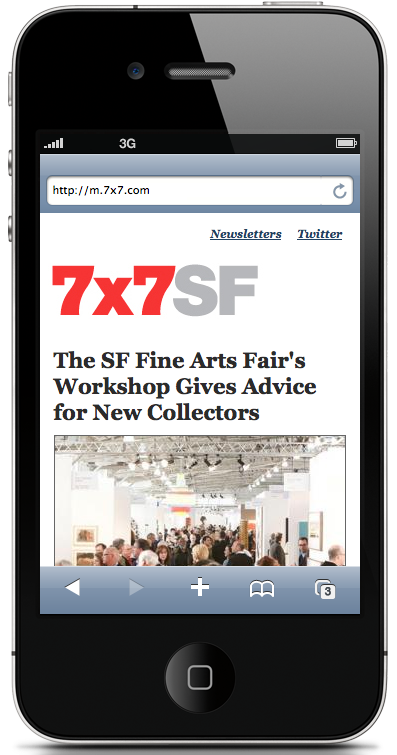
If you've got an existing Drupal site that's content rich with a fairly standard layout, like a blog or magazine site, making it mobile doesn't take much time at all. It only took us a few hours to set up a mobile site for a client - 7x7.com - using existing CSS and design elements from their blog theme. What's the use case? When someone hits your site on a mobile device, you want Drupal to detect that they’re on mobile, then serve up your content in a mobile-optimized theme. No problem.
What you’ll need
There are a lot of modules that offer enhancements for mobile, but for the most basic mobile site implementation, all you really need is...
- twom’s Mobile Tools module.
- A custom mobile theme.
- Optional: For extra special layout sauce, you’ll be happy to have Panels.
Mobile Tools
Mobile Tools module is the essential mobile module for Drupal. It detects when a mobile device hits your site, and automatically switches to a mobile URL that you specify, and a mobile theme. It even lets you use different themes for different devices, which is perfect if you need to have an iPad optimized theme. Mobile Tools also does two other great things: It gives you mobile-only CCK content type display options for Imagefield images (more on this in a moment), and, it gives you a new Panels selection rule (more on that in a moment, too).
The Mobile Theme
Making a mobile theme is pretty intuitive. Even if you don’t have a designer to work with, you can probably riff on your existing theme, as long as you keep some basic tenets in mind. For instance, you’ll want to make links big and use white space around them (so people can easily isolate and tap them with fingers), and change the layout to fit on a mobile screen. That’s 320 by 240 pixels, or thereabouts. Follow the same sorts of guidelines you would follow if you were making a site for someone on dialup. Don’t use big background images, and use good alt tags for people who browse with images off. Take out all extraneous HTML & CSS. Make sure your theme isn’t printing empty regions, and don’t use {display: none;} to ‘hide’ things that don’t work with your mobile design - just remove them. Here’s a good post in the CivicActions blog about making a low bandwidth theme, many of the tips there will be relevant to you if you’re making a mobile theme. Don't forget to bend the viewport to your will: Once you have a theme designed to fit perfectly within a 320 pixel wide screen, you want to make sure that users are viewing your site at that size. Some mobile browsers will “zoom out,” ruining the effect of your layout. To force everyone to look at your site at its 320px size, drop in this meta tag:
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/> -
Mobile Layouts with Panels & Mobile Tools
The first thing most mobile sites need to do is serve up different, more immediate, mobile content on the site's homepage. Sometimes, a mobile version of a site will need to serve fewer or different ads, move sidebar content below the main content to save space, etc. This can be accomplished to some degree with regions in your mobile theme, and mobile-only blocks. If you’re using the delightful Panels module for managing site page layouts, you can use the selection rule provided my Mobile Tools to serve content (views, nodes, blocks, or custom content you create) in different layouts to mobile users, on a per device basis - again, great for iPad only layouts. If you aren't hip to Panels yet, setting up mobile-only layouts is a good time to get hip to it. In general, Panels allows you to create custom page layouts, then serve those layouts based on certain criteria. With the Mobile Tools module installed, one of those criteria is "if the viewer is on a mobile device." You can see how this would quickly become awesome, at the very least for a custom, mobile only homepage. -
What about images in the content?
ImageField images If you use CCK’s Imagefield for images on content types, and ImageCache to resize them, Mobile Tools has got you covered for mobile image optimization. First, make new imagecache presets that are sized to work with your mobile layout, then visit the ‘display options’ for the content type in question. You’ll see Mobile Tools offers a new category called Mobile Device under “display fields,” Under mobile display fields, change the imagefield display formatters to your mobile-sized imagecache presets - and that’s it. Images embedded in node content If you have a ton of images embedded in node content, you’ll want to use the TinySrc module to filter and resize images upon mobile device detection. -
What about video?
Luckily, the top video hosting sites out there (YouTube, Vimeo, Dailymotion, Blip.tv) have included mobile device detection in their embedded players. They’ll serve up a mobile-optimized video for users on mobile devices, even if the embedding site doesn't do any mobile detection. This means, for the most part, if you use the bigger services, you don’t have to worry too much about filtering or resizing video for mobile.
Scenario Two: You’re making a new site and you want to take mobile into account.
This is a good situation to be in. If you’re starting from scratch on a new site, you can consider your mobile strategy before you begin. With a thoughtful responsive site design for your Drupal theme, you may be able to avoid mobile detection and theme switching altogether, which would be good for a number of reasons, not least of which is that mobile detection and redirection adds load time for a visitor. Responsive design is a term that's been bandied about for a while - all it means is a site design that responds to the environment in which it is being viewed. Usually this means it resizes and rearranges itself to fit the screen size. This is easier to demonstrate this in action than to explain, so check out the Media Queries gallery of responsively designed sites:
Media Queries
 Resize your browser while looking at these sites, or look at them on a mobile device, and the way a responsive design works will become clear. This is the way forward for mobile design, though it only works in certain situations, it is one of the ways we're thinking about mobile design at Chapter Three.
Resize your browser while looking at these sites, or look at them on a mobile device, and the way a responsive design works will become clear. This is the way forward for mobile design, though it only works in certain situations, it is one of the ways we're thinking about mobile design at Chapter Three.
A couple of other neat Drupal & Mobile things
If you're interested in integrating Drupal and iPhone apps, check out Kyle Browning's slides on creating iOS Applications that interact with Drupal
If you've seen the excellent jQuery Mobile interface, you are probably pretty psyched about it, because it is a great solution for app-like mobile site navigation. There is a Drupal module integrating jQuery Mobile it into Drupal 7. Whew! That was just a crash course - please feel free to comment and share any good Drupal + Mobile (Drobile?) tools you've found that I've missed here. I'm sure there are plenty. Happy mobile-ing!