We all have to admit that CSS has some shortcomings. Thanks to the adoption of CSS3 and increasing standardization between browsers, this is getting better. During a recent course on responsive theming, I discovered a neat trick to trigger a click effect on elements in a mobile browser. It utilized the common css pseudo-class :hover, but when you add some CSS3 transitions it starts to get really interesting.
CSS Vocabulary
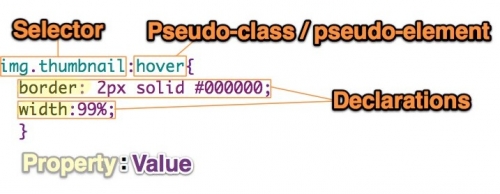
Before we get started, lets get some CSS terminology out of the way so we're all on the same page.

This is a great place to talk about the differences between pseudo-elements vs pseudo-classes. :hover is a pseudo class, so that may be all you hear today. For more detailed information, check out the official W3.org word on Pseudo-elements and pseudo classes. Or check out W3Schools for a list of all CSS pseudo classes / elements.
Responsive theming scenario
One thing that good trainings have in common are the occasional open-ended exercise that enable you to find your own solutions and collaborate with other students. Here's how it went down: the challenge was to make an existing page responsive. The author used thumbnail images in his post and we needed to make it look better on mobile.
One easy solution was to make thumbnails full width on mobile, but I really wanted to let the visitor click on a thumbnail to see a bigger version. It didn't make sense that the purpose of the thumbnail should be significantly changed just because it's on mobile; a thumbnail should still be a thumbnail. I knew that I should be able to accomplish that with a pseudo-class, but mobile browsers (and touch screens) are tricky.
I tried :focus first - thinking touching the image would move focus and trigger the declaration. Unfortunately, that didn't seem to do anything on a touch screen. Next I tried :hover - bingo! "Hover" technically doesn't exist on touch technology (yet), but pressing the image seems to trigger the declaration. To un-hover, simply click outside the image.
Demo time
What does that mean for you? Check out this demo to see what happens when a css3 transition is added. If you're checking it out on a mobile browser, here's the url: http://is.gd/hoverexample. If you're not in a mobile browser, feel free to drag the width of your browser window to about 300px and hover over one of the thumbnails. Feel free to grab the CSS to see how it's done.
Pretty cool, right? What else can you use this for?