What’s the best way to engage users and direct them to your call to action? By now it has become a mantra: Content is King. A great website offers regularly updated, meaningful content. But behind every good blog post, video or event is a content administrator who formats and posts that content. Asking that content admin to “think” is annoying at best and debilitating at worst.
Some people lean toward WordPress over Drupal because they know of its easy to use, out-of-the-box content administration interface. It used to be that while Drupal was more robust and flexible, WordPress was more straightforward. Well, Drupal has come a long way since it developed this bad rap. People change, platforms change. Chapter Three regularly churns out Drupal sites that are not only flexible and feature-rich, but also intuitive for adding and editing content.

Mike Herchel's presentation at DrupalCon Portland called out the most important configuration options and module implementations for easy content administration:
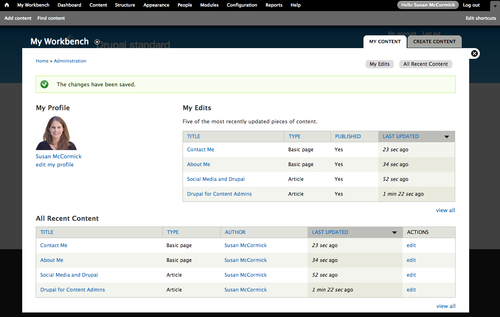
- Drupal 7’s core dashboard serves as a landing page for content admins to access everything they need. Customize it with Views or VBO for more advanced functionality. Core shortcuts and Shortcuts per Role also work well for this.
- Using Contextual Filters on Views rows allows content admins to easily edit entities that are displayed within a View.
- Enabling revisions on content types automatically creates a revision for each edit to guard against data loss.
- Reducing permissions ensures that editors don’t see unnecessary options.
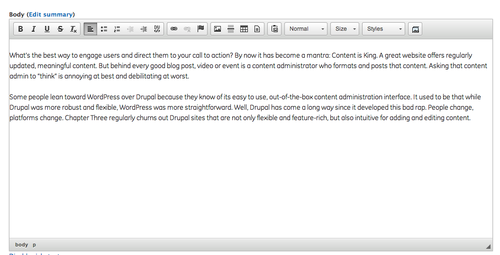
- Limiting the number of WYSIWYG buttons prevents confusion.
- Rules or Login redirect sends content editors where they need to be after logging in.
- Workbench provides a content moderation interface, among other features.
- Better Formats can set default text formats per role and per field and can remove the input format dropdown.
- Node and Comments Form Settings gets rid of unused node form options like revision log, textarea, path, publishing options and comments.
- The Field Group module provides horizontal tabs or gives the node edit page several “pages” or states.
- Publish button splits up the Save and Publish buttons.
- Views UI: Edit Basic settings allows the content editor to easily edit the header, footer and empty text of a View.
- View Bulk Operations (VBO) adds more robust filtering and update options to the content list. Administration Views replaces core listings with VBO-enabled Views.
- Field validation set rules for fields and Clientside Validation notifies users of entry errors before they hit submit.
- Diff module shows the difference between revisions.
Here are some other ways to make your Drupal sites easy to manage.
Administration Themes
Choosing a good administration theme, like Rubik, or customizing Drupal’s default Seven theme sets the stage for a good content admin experience. One of the more useful features of an admin theme is the color-coding and prominenet positioning of the “Save” and “Delete” buttons.
Editing Text
Drupal WYSIWYG editors are very flexible and can be easily configured to show as many or as few options as needed. CKEditor 4 is our current pick and it will be integrated into Drupal 8 core. You can install and customize the WYSIWYG Style dropdown to add custom styles for your admin or create templates with the WYSIWYG template module.

The CKEditor Link module is a nice plug-in that allows users to link to Drupal internal paths through the CKEditor link button. Linkit is an alternative that works on TinyMCE as well. Make sure to include the “Paste from Word” or “Remove Formatting” button and train your admins on how to use it.
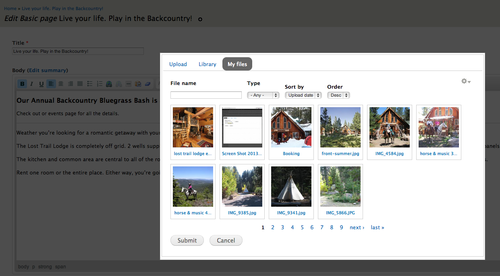
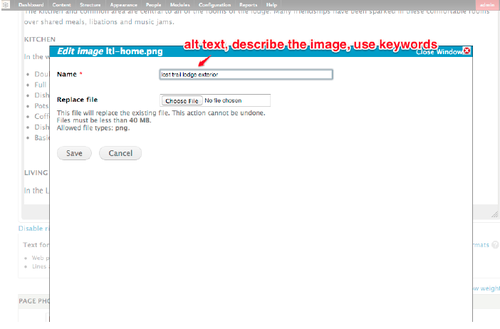
Managing Media
The Media module is the go-to method for allowing content admins to upload and manage images and videos.

Documentation
Great documentation is another way to make sure that content admins know how to use their site with ease. Ideally, the UI speaks for itself, but it can only help to have the process documented, even if just to reinforce what is already intuitive.
The best way to create documentation is to list each task that a content admin may need to execute. Then, with the website open, start a document that outlines the process for each step. Create annotated screenshots, using software like Skitch, for each step. Be explicit in your written instructions and visual aids. Create a table of contents that lists each section so that your content administrator can easily reference common tasks. Don’t forget to include the login url, username and password at the beginning of the document. The key is to put yourself in the content administrator's shoes.

Get a Taste
The Spark distribution is focused on content administration and editing. You can try it out in a few clicks, no server required.